Have you ever visited a website that took ages to load, leaving you frustrated and impatient? We all have, and Google is well aware of this issue. In response, they introduced Google’s Core Web Vitals – a set of user-centric metrics that measure the speed, responsiveness, and overall user experience of a website. In this article, we’ll dive into the world of Core Web Vitals, explore how they impact your online experience, and provide valuable insights on how to optimize your website to ace the Core Web Vitals test. Let’s embark on this exciting journey!
What Are Google’s Core Web Vitals?
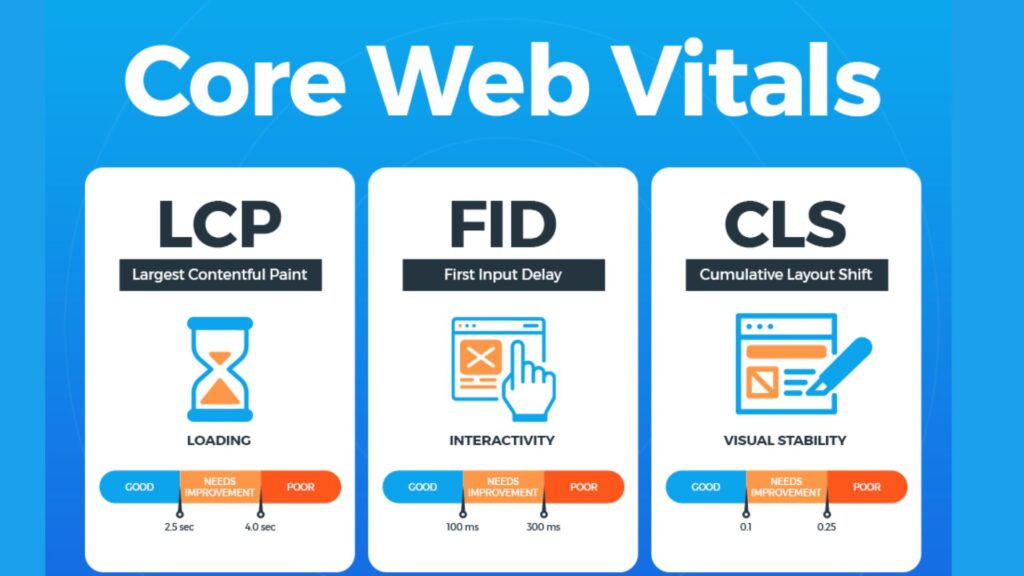
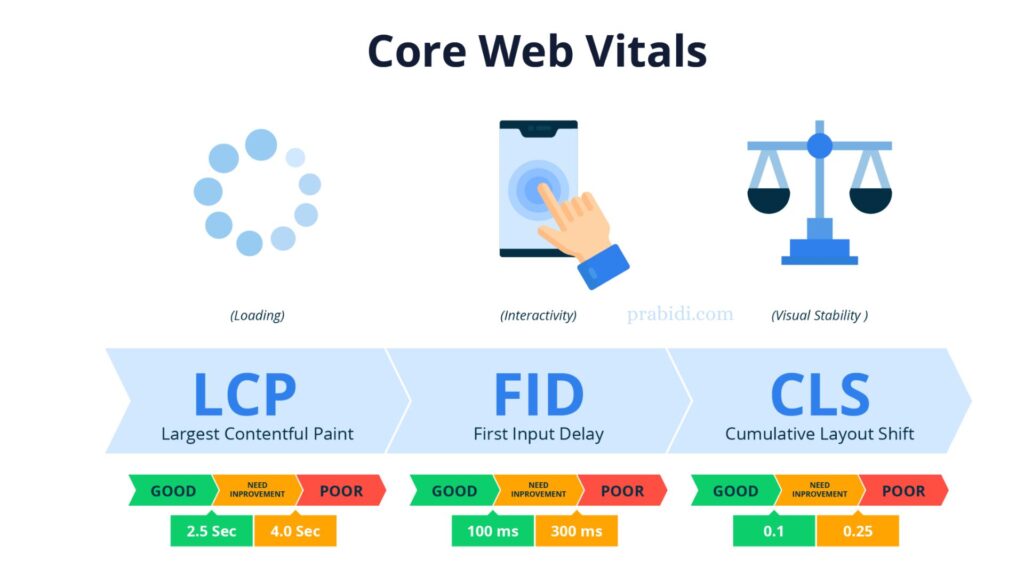
Let’s start with the basics. Core Web Vitals are a set of performance metrics introduced by Google to measure the user experience on websites. They focus on three key aspects:
- Loading Performance: How fast does the website load?
- Interactivity: How quickly can users interact with the site?
- Visual Stability: Does the content shift around as the page loads?
In a nutshell, Core Web Vitals gauge how fast and smooth your website feels to the user. It’s like the foundation of a house – if it’s strong and reliable, everything built on top of it will thrive.

Why Do Core Web Vitals Matter?
You might wonder, “Why should I care about Core Web Vitals?” Well, there are several good reasons. First and foremost, user experience matters. A website that loads quickly and is responsive keeps visitors engaged. When users enjoy a hassle-free experience, they’re more likely to stay longer, interact more, and ultimately, convert into customers.
Additionally, Google uses Core Web Vitals as a ranking factor. In other words, a better score on these metrics can boost your website’s visibility in search results. So, not only will your audience thank you for it, but your website’s SEO ranking will also benefit.
LCP: Largest Contentful Paint
LCP, or Largest Contentful Paint, measures how quickly the largest content element in the viewport becomes visible. This content element is often an image or a block of text. A fast LCP means your site’s main content loads quickly, which is a big win for user experience.
To optimize for LCP, focus on:
- Optimizing images and videos: Compress images and consider lazy loading.
- Browser caching: Store frequently used resources in the user’s browser for quicker retrieval.
- CDN usage: Content Delivery Networks can help distribute your content efficiently.
FID: First Input Delay
FID, or First Input Delay, assesses how quickly a page responds to a user’s first interaction, such as a click or tap. A fast FID ensures that visitors can interact with your website without frustrating delays.
To tackle FID like a pro, consider:
- Reducing JavaScript execution time: Minimize and optimize your JavaScript code.
- Browser main thread workload: Limit heavy main thread activities to improve responsiveness.
- Using a content delivery network: CDNs can also help reduce FID.
CLS: Cumulative Layout Shift
CLS, or Cumulative Layout Shift, gauges the visual stability of a page. It measures how much the content shifts around as the page loads. An ideal user experience means the page elements stay in their intended places.
To master CLS, focus on:
- Properly sized images and videos: Specify image and video dimensions in your HTML to avoid layout shifts.
- Reserve space for ads and embeds: Ensure space is reserved for dynamic elements to prevent content from shifting.
- Use set aspect ratios for media: This helps avoid sudden layout changes.
How to Measure Core Web Vitals?
To optimize Core Web Vitals, you need to measure them first. Google provides a range of tools for this purpose. The most accessible ones are:
- PageSpeed Insights: Analyzes your website’s performance and suggests improvements.
- Lighthouse: An open-source tool that audits web pages and generates reports.
- Chrome DevTools: Offers in-depth performance analysis within your browser.
Using these tools, you can identify areas where your website needs improvement and then take action accordingly.

Tools for Analyzing Core Web Vitals
Now that you’re aware of the tools for measuring Core Web Vitals, it’s time to explore the tools for analyzing and improving them. Some popular options include:
- Web Vitals Extension: This browser extension offers real-time Core Web Vitals data for the current page.
- GTMetrix: Provides in-depth performance reports and recommendations for optimization.
- Pingdom: Offers website monitoring and insights into performance bottlenecks.
By using these tools, you can gain valuable insights and make informed decisions about how to enhance your website’s performance.
Optimizing for LCP
A great way to tackle LCP is to optimize your website’s images and videos. Here’s how:
- Compress Images: Reduce image file sizes without sacrificing quality. Tools like TinyPNG can help with this.
- Lazy Loading: Implement lazy loading for images and videos, so they load only when they come into the user’s viewport. This significantly speeds up the initial page load.
- Use the Right Format: Choose the appropriate image format (e.g., WebP) to ensure efficient loading.
By following these steps, you can ensure a speedy LCP, which is crucial for keeping your audience engaged.
Tackling FID Like a Pro
Improving FID requires optimizing the way your website handles JavaScript. Here’s how to do it effectively:
- Minimize JavaScript: Review and reduce unnecessary JavaScript code. Tools like Terser can help minify your scripts.
- Asynchronous Loading: Load non-essential scripts asynchronously to prevent them from blocking the main thread.
- Content Delivery Networks: Use CDNs to distribute JavaScript resources closer to the user, reducing the time it takes to fetch them.
With these strategies, you can provide a seamless user experience by reducing frustrating delays when users interact with your website.
11 Ideas on How to Become an Internet Millionaire Fast in 2023
Mastering CLS for a Smooth User Experience
Visual stability is key to a great user experience. To master CLS, consider these tips:
- Specify Image and Video Dimensions: In your HTML, set the dimensions for images and videos. This prevents layout shifts when media loads.
- Reserve Space for Ads and Embeds: If your website displays ads or embeds, reserve space for them in advance to prevent sudden layout shifts.
- Set Aspect Ratios for Media: Specifying aspect ratios ensures that media elements occupy the correct space, reducing layout shifts.
By implementing these practices, you can ensure that your website’s content remains stable and avoids causing frustration for users.
The Impact on SEO Rankings
We’ve touched on it briefly, but let’s delve deeper into how Core Web Vitals can impact your website’s SEO rankings. Google, being the world’s most popular search engine, prioritizes user experience. Websites that offer a smooth and quick user experience are more likely to rank higher in search results.
Google officially made Core Web Vitals a ranking factor, which means that if your website excels in these metrics, you’re likely to outrank competitors who lag behind. This shift emphasizes the importance of optimizing Core Web Vitals to boost your SEO rankings.
The Power of Technical SEO: Boost Your Website’s Performance
Conclusion: Prioritizing Core Web Vitals for Success
In conclusion, Core Web Vitals are more than just another set of metrics to track. They are the key to providing a seamless and enjoyable online experience for your visitors. Moreover, they play a significant role in determining your website’s search engine ranking.
Optimizing for Core Web Vitals is not just a technicality; it’s a strategic move that can lead to tangible success. It improves user experience, retains visitors, boosts SEO rankings, and ultimately increases your website’s revenue.
So, don’t underestimate the power of Core Web Vitals. Embrace these metrics, optimize your website, and watch your online success story unfold.
